Shaders
TextMesh Pro has been designed to take advantage of signed distance field (SDF) rendering and includes a collection of shaders for this purpose. There are also bitmap-only shaders, in case you don't want to use SDF rendering.
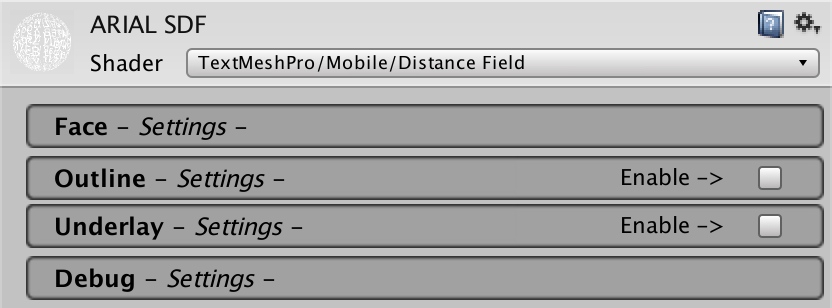
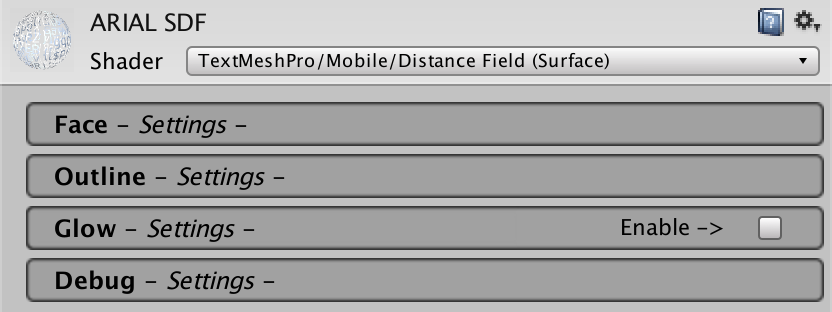
All shaders have a desktop and a mobile version. The mobile versions are less demanding and suitable for mobile devices, but also support less effects. All shaders can be found in the shader menu under TextMeshPro and TextMeshPro / Mobile.
SDF Shaders
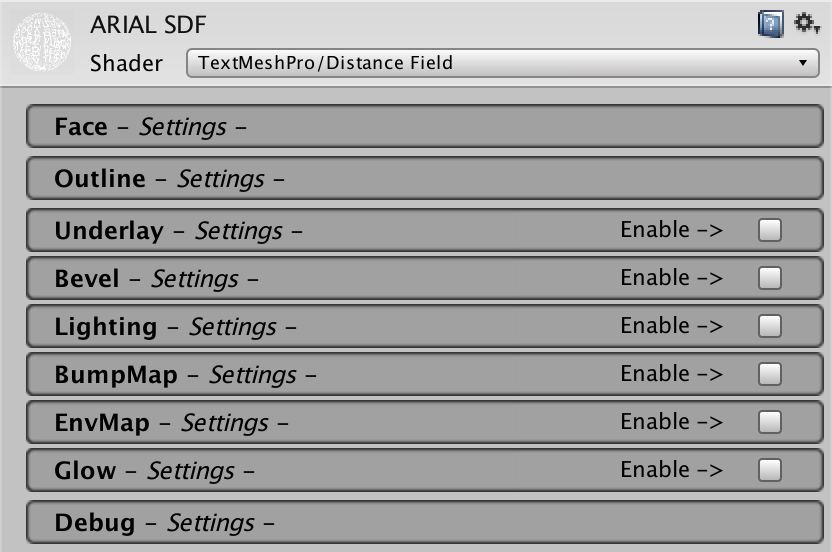
There are three variants of the SDF shader, known as Distance Field, Distance Field (Surface), and Distance Field Overlay. The regular and overlay shaders are unlit, so they don't interact with the scene lighting. They can support locally simulated lighting effects instead.


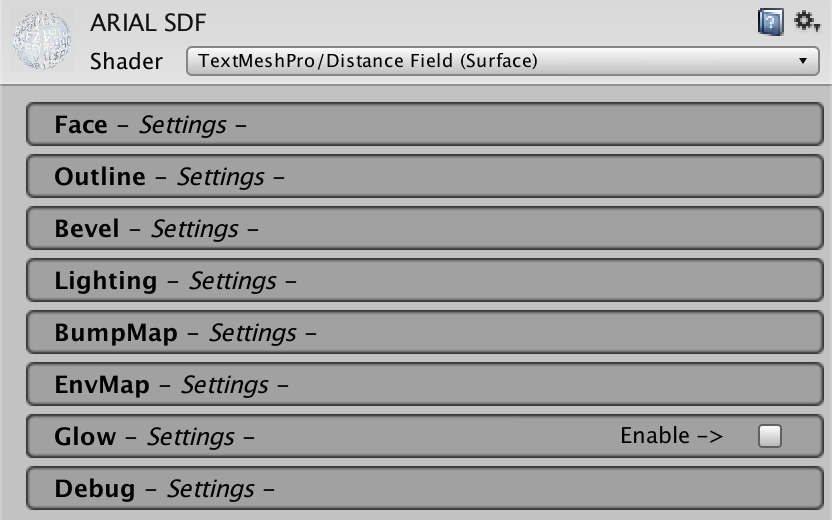
The surface shader versions do interact with the scene lighting. They use Unity's surface shader framework and are quite flexible, but also more demanding on the GPU. They are not physically based shaders.


SDF shaders can use the distance data to generate special effects, like outlines, underlays, and bevels. These effects often increase the visual size of the text. When taken to their extremes, you might see artifacts appear around the edges of character sprites. If this happens, scale down the effects. For example, a soft dilated underlay with large offsets might take things too far.
The artifacts occur because data from adjacent characters in the font atlas will bleed into the current character. You can increase the padding when importing a font to give the effects more space.
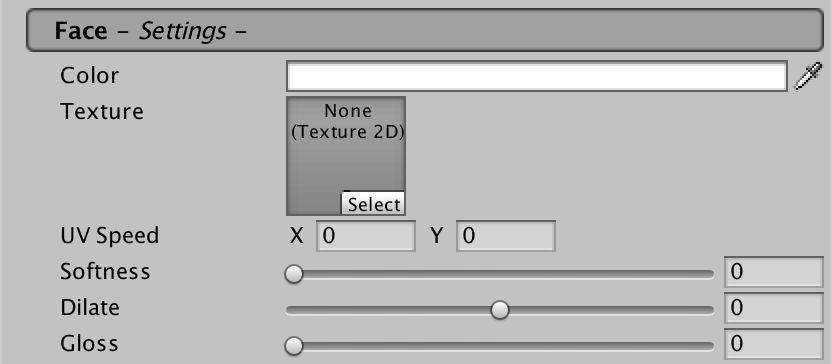
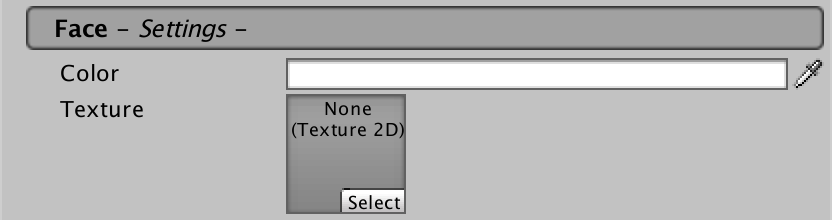
Face
The face settings control the overall appearance of the text. Which options are available depends on the shader.

Color
The face color is multiplied with the vertex colors set by the TextMeshPro component. So white does not modify the vertex color data while black eliminates all color data. The same is true for the alpha channel.


Texture
Besides the face color and vertex colors, you can also use a texture to color the text. All three sources are multiplied together to produce the final color. How the texture is fit to the text depends on the UV mapping options of the text component.


The unlit mobile shader does not support textures, but the surface version does.
UV Speed
A nonzero UV speed will cause the texture to animate by scrolling, as its UV coordinates will change with time. To see this effect in the scene view, you have to enable Animated Materials via its toolbar.
Softness
Normally, the text has a hard anti-aliased contour, but you can turn this into a softer transition by increasing Softness.

Dilate
You can use Dilate to adjust the position of the text contour in the distance field. No dilation places the contour halfway, which corresponds with the contour of the original font. Negative dilation will shrink the text, while positive dilation will bloat it.



Gloss
When using the Distance Field (Surface) shader, you can adjust the glossiness of the text. The higher you set it, the smaller the specular highlight becomes.


Make sure that the specular color isn't black, otherwise you won't see a highlight. You can configure it in the Lighting section.
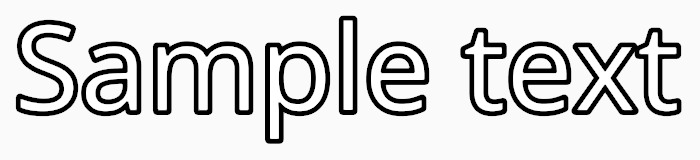
Outline
You can add an outline to the text by giving it an outline Thickness larger than zero.

Color
By giving the outline a different color than the text face it becomes visible as a distinct shape.

Texture
You can texture an outline, just like the text face. They can be textured independently, with either the same or different textures.



The unlit mobile shader does not support textures, but the surface version does.
UV Speed
The outline texture can be animated independent of the face texture.
Thickness
The outline is drawn along the contour of the text, extending to both the inside and the outside by its thickness. You can push the outline in or out of the contour by adjusting the Dilation of the face in the appropriate direction by the same amount.



Gloss
When using the Distance Field (Surface) shader, you can adjust the glossiness of the outline independent of the face glossiness.

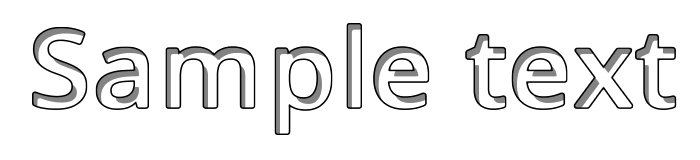
Underlay
By enabling Underlay you add an additional rendering of the text, underneath the original one. Its typical use is to add a fake shadow. It is not available for surface shaders.

Type
When active, an underlay can be of two types, either normal or inner. A normal underlay is placed underneath the original text, as expected. An inner underlay is inverted, and is masked by the original text. So to see it, you have to make the face transparent.


Color
Underlays are usually a dark semitransparent color, but you're not restricted to that.


Offset
The Offset X and Offset Y values are used to displace the underlayed text. This allows control of the direction of the fake shadow.

Dilate
You can dilate the underlay text, just like the face of the text.


Softness
You can also adjust the softness of the underlay text's contour. You can use this to suggest soft or hard shadows.


Bevel
By enabling a a bevel you can add the illusion of depth to your text. It works like a normal map, except that the bevel is derived from the SDF texture by the shader. The surface shaders use this bevel with the actual scene lighting. The other shaders combine it with the locally simulated lighting. The mobile shaders do not support it.

Bevels need a reasonably high texture resolution to look good, and even then bevels are prone to show artifacts when they are made too pronounced. These artifacts can be obvious when using otherwise regular materials, but might be hardly noticeable in combination with complex materials.
Type
There are two bevel types. An outer bevel ramps up from the outside to the inside of the outline. An inner bevel ramps up until it reaches the middle of the outline and then ramps back down until it reaches the text face. This means that inner bevels have much steeper slopes than outer bevels, all other settings being equal.


Although bevels are made with outlines in mind, they can be used without outlines as well.
Amount
The amount of apparent difference in height between the low and high regions controls the steepness of the bevel.



Offset
You can offset the bevel from its usual position so it no longer matches the outline. Different offsets produce very different bevels. It also makes it easier to use a bevel without an outline.



Width
Width is an adjustment of the bevel size. When set to zero, the bevel fills the full thickness of the outline. A positive width causes the bevel to extend beyond both sides of the outline, while a negative width shrinks it towards the middle of the outline.



You'll have to use a positive width when using a bevel without also using an outline. To see the full bevel, you'll have to give it a negative offset as well.
Roundness
Increasing Roundness gives a rounder look to the bevel. The difference is often subtle.


Clamp
The height of the bevel can be clamped, which causes it to reach its maximum sooner. Clamped outer bevels end before reaching the inside edge of the outline, while clamped inner bevels have a larger flat region in the middle of the outline.


Lighting
In case of the surface shader, the only lighting setting is the Specular Color. The other lighting settings control the simulated local directional lighting for unlit shaders. They work in combination with the bevel, bump map, and environment map settings. The mobile shaders don't support any lighting settings.

Light Angle
The light angle determines where the local light is shining from. It is in radians. The default angle is approximately π radians, which puts the light above the text.


Specular Color
The specular color is the tint of the highlight you see when a light source is directly reflected by a surface.

Specular Power
The specular power controls how strong the lighting effect is.

Reflectivity Power
You can use Reflectivity Power to adjust how much the environment map contributes to the final color.


Diffuse Shadow
You can control the overall shadow level. Stronger shadowing means less light effects.


Ambient Shadow
This settings controls the ambient light level. When set lower than 1, the text color will darken based on its slope. This is a suble effect which you'll only notice with strong bevels or normal maps.


Bump Map
You can use a normal map to add lighting details to the text. It is not available for the mobile surface shader.

Texture and Strength
The texture must be a regular normal map. You can modulate the strength of the map independently for the text face and outline. A strength of 0 shows nothing while a strength of 1 shown the full effect of the normal map. If you have both a bevel and normal map, they will mix.



EnvMap
An environment map can be used to add a reflection effect to your text face or outline. You can either use it for refections of a static scene or for special image effects. The mobile shaders do not support this.

Fade and Outline Color
These colors are multiplied with the cube map before it is added to the final face and outline colors. Black eliminates the environment map while white includes it at full strength.
Texture and Rotation
The environment texture is a cubemap. You can either provide a static cubemap or create one at run time via a script.
The environment map can be rotated. Use it to control which part of the map is visible. Animating multiple components of the rotation at different rates can produce seemingly nonregular effects.



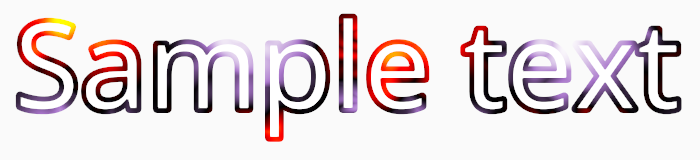
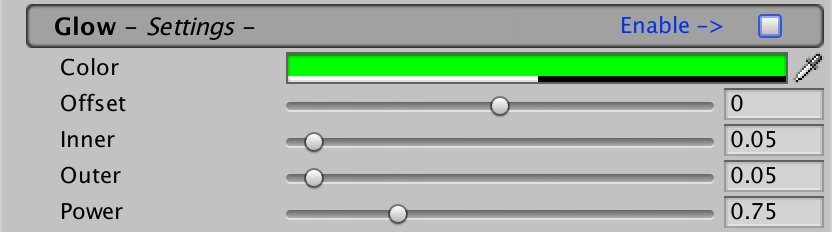
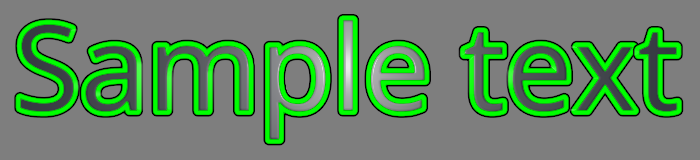
Glow
This effect adds a smooth outline on top of the other text effects, which is typically used to suggest a glow. When using the surface shader, it defines the emissive color. This effect is not supported by the unlit mobile shader.

Note that when the glow extends beyond the text boundary, the surface shader will shade it as if it were part of the solid text. This means that it will get specular highlights, using the glossiness of the outline.
Color
The glow color tints the effect and its opacity controls its apparent strength. It is an additive effect, so it is more noticable on dark backgrounds.

Offset
By default the glow sits at the original contour of the text. Use the offset to position it further inside or outside of the text.


Inner and Outer
You can control how far the glow emanates from its center. The inside and outside range are independent, which allows you to create a wide variety of glow effects.


Power
Power controls how the glow decreases from its center to its edges. A power of 1 produces a linear falloff while lower powers result in a quicker decrease of intensity.


Debug
The debug section exposes some of the properteries used internally by the shaders. They can aid you in debugging problems you encounter with the shaders. You can configure masking here, but the current implementation is isn't final yet.
Bitmap Shaders
The bitmaps shaders are for use with bitmap-only fonts. They directly display the font atlas, like a regular texture. So the text will become blocky when zooming in, and you cannot apply any effects to the text.

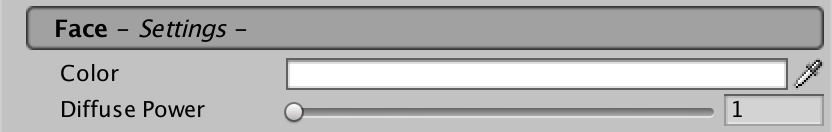
Face
Like with the SDF shaders, you can tint the text. The desktop version also supports a texture, which is applied to the entire text.


The mobile version has a Diffuse Power settings. This is a multiplier of the text color, which can be used to brighten it.